Souvenez-vous, il y a quelques années, ce terrible incendie qui a fait trembler le web francophone, lorsqu’un data-center d’OVH à Strasbourg prenait feu, lançant malgré lui des milliers de site dans le cloud (littéralement).
Il se trouve que gdm-pixel.fr était de la fête, et est parti en fumé, comme 11 autres de nos sites en production.
Après quelques coups de fils de clients paniqués (qu’on a pu rassurer immédiatement car oui, on avait des backups), et une petite après-midi à tout remettre en route, nous avions deux possibilités :
- Remettre le site en ligne tel quel
- Où bien utiliser la refonte qu’on avait en cours, bien que celle-ci ne fut pas totalement achevée
On a opté pour la seconde solution, en nous disant qu’on la terminerait bien vite, d’ici quelques jours.
Et puis…Les jours se sont transformés en semaines, en mois, et enfin en année.
GDM-Pixel était plus mort que vivant sur ses dernières heures, mais la refonte n’était pas ressentie comme une urgence, car on croulait sous le boulot, ici ou chez Digital-Cookie, notre centre de formation aux métiers du web.
Et puis, finalement, on a fini par se dire qu’il était temps d’offrir une véritable “belle mort” à GDM-Pixel, en refondant A FOND tout ce qu’on avait : changement (léger) de charte graphique, recentrage sur les clients de GDM-Pixel (exit les tutos, qui sont désormais tous chez Digital-Cookie), et surtout, surtout, sortie de l’écosystème de WordPress.
Astro.build, le coup de coeur technique de l’année
On avait décidé de refondre le site en React (un framework JS créé par l’équipe de développeurs de Facebook), et c’est au gré de quelques recherches qu’on a découvert Astro, un framework Javascript qui offrait beaucoup plus d’avantages qu’une refonte en React :
- Possibilité d’avoir un routage coté serveur (sans rien faire)
- Rendu coté serveur pour le SEO
- Intégration de l’API de Viewtransitions
- Temps de chargement au ras des paquerettes
- Intégration de Tailwind CSS
- Reformatage automatique des images en WebP

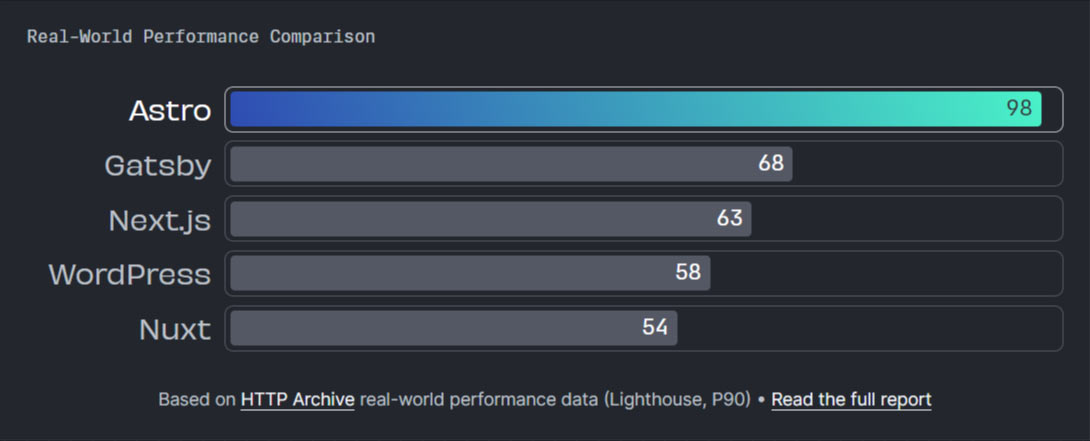
Là, vous voyez ⬆️, niveau “vitesse”, c’est juste n’importe quoi tellement ça cloue tous les autres au poteau !
Pourquoi Astro va faire une grosse différence pour nous (et pour vous)
Bon, c’est bien beau, mais ça implique quoi tous ces détails techniques ?
- Moins de prise de tête pour avoir un truc SEO-Friendly
- Des effets de transition époustoufflant
- Des sites très, très rapide
- Des sites super-super modernes
Bref, tout pour nous séduire.
A ça, on peut ajouter la possibilité d’ajouter d’autres composants UI (React, Svelte, Vue, NextJS etc) et une architecture en “island” permettant de gérér de manière très fine l’intégration des éléments dans la page, pour encore plus de rapidité.
Après quelques semaines de formation, et quelques dizaines de milliers de lignes de code, GDM-Pixel, version JS, est sorti de la boite où il végétait ces dernières années.
Alors, très concrètement, voici ce qui se passe pour vous, chers clients :
- Vos sites continuent de tourner comme il faut, on travaille toujours beaucoup sous WordPress et Prestashop
- On continue de suivre l’écosystème PHP, l’actualité de la sécurité,les mises à jour de WP etc
- Bref, rien à faire de votre côté.
En revanche, on peut désormais vous proposer :
- Plus de plugins totalement personnalisé pour vos sites
- Des refontes et créations sous Astro
- D’autres prestations qui vont arriver sur le site très rapidement (je ne spoil pas, mais il y a du lourd)
Ces dernières années ont été riches en enseignements, et si on ne faisait pas beaucoup de bruits, c’est parce qu’on travaillait dur : il est désormais temps de vous montrer tout ce qu’on a entrepris ces derniers mois.
Stay Tuned 👀️


