Dans ce tutoriel, nous allons voir comment créer un Master spin complet, avec des liens, des images et des vidéos. Nous allons également faire un petit rappel sur les bonnes et les mauvaises pratiques de ce type d’exercice.
Rappel sur TheBestSpinner
TheBestSpinner est un logiciel qui sert à faire de l’écriture automatique. Évidemment, plus ce sera automatique, plus la qualité en pâtira. La méthode que nous allons aborder tiendra plus du semi automatique, pour des raisons évidentes de qualité. En effet, spinner uniquement sur les synonymes est une très mauvaise idée, car les algorithmes d’analyse sémantique de Google savent aujourd’hui détecter les spin de mauvaise qualité. Vous trouverez un tutoriel d’introduction à TheBestSpinner à l’adresse suivante https://www.gdm-pixel.fr/creasite/best-spinner-tutoriel-en-francais/
Utiliser TheBestSpinner pour le référencement
Ce que nous allons voir ici, c’est principalement une démarche de travail. Soyez conscient que si vous utilisez des textes réécrits pour votre net-linking, à grands coups d’annuaire ou de communiqués de presse, vos liens seront de mauvaise qualité. Et ça, pingouin vous le fera payer très cher. La méthode présentée ici reste cependant valable, et il s’agit plus de vous montrer ce qu’on peut faire avec TheBestSpinner que de vous inciter à spammer le web pour créer des backlinks de mauvaise qualité. Le type d’exercice que nous allons voir est utilisé quotidiennement, par de nombreux référenceurs black-hat, pour faire du remplissage d’articles sur du Web 2.0, dans le cadre de la création de micro site.
Le plus important, ce sera de présenter des textes propres, bien réécrits, sans fautes d’orthographe, et surtout qui ne se ressemblent pas. Il faudra donc bien travailler votre Master-spin pour casser votre footprint. La footprint, ici, c’est la trop grande ressemblance qui pourrait exister entre vos textes. Cependant, si votre Master-spin est bien rédigé, bien travaillé, vous aurez des textes uniques, et vous allez décupler votre productivité.
Rappel sur la méthode de rédaction avec TheBestSpinner
Pour avoir un bon Master-spin, la technique de base est simple : on écrit un premier texte, puis un second et un troisième. On utilise la syntaxe pour créer les variations, et ensuite on va réécrire les paragraphes trois fois, les phrases trois fois, et on fera la même chose pour un maximum de blocs de phrases. Ensuite, on utilisera le dictionnaire des synonymes pour créer des variations sur chaque mot. Le résultat, c’est que vous aurez très rapidement un grand nombre de combinaisons possibles. Vous pourrez ainsi créer un très grand nombre de textes.
Pour que vos textes soient de bonne qualité aux yeux des algorithmes, il faudra y apposer des images ou des vidéos, et c’est ce que nous allons voir dans ce petit tutoriel.
Prenez le temps de bien vous relire, et de proposer des spuns qui comporteront un paragraphe ou une phrase de moins, grâce à la syntaxe suivante :
{mon élément|}
Ainsi, le logiciel sélectionnera soit votre élément, soit rien. C’est parfait pour une fin de paragraphe ou une fin de bloc éditorial.
Vous pouvez télécharger ici les textes que j’ai créés pour l’exercice, cela vous permettra de voir comment le Master-spin évolue en fonction du stade où vous êtes sur l’écriture.
Regardons maintenant comment on va spinner des liens…
Pour que votre texte soit efficace, il faut également y place un lien. Mais pas n’importe comment. Il convient toujours d’envoyer un signal positif en créant d’abord un lien vers un site pertinent, et ensuite seulement mettre un lien vers votre site. Seulement, qui dit « lien », dit « penguin ». Regardons comment on peut brouiller les pistes…
Spinner des liens
Pourquoi spinner des liens sur un article ? En faite, ici il y aura deux raisons :
- cela va casser la ressemblance entre vos spun
- cela va permettre d’envoyer du jus vers des sites pertinents et trustés, et mettre Google en confiance pour le lien qui vous intéresse le plus (le votre).
Dans pratiquement tous les communiqués de presse, on trouve toujours des liens vers Wikipédia ou un site d’autorité. Ici, c’est la même idée, sauf qu’on va être un peu plus fin et qu’on enverra pas forcément des liens vers Wikipédia. Dans notre exemple, nous avons créé un texte sur le dressage de chiens, on pourra donc envoyer des liens sur des sites avec la même thématique, avant de poser discrètement le lien vers le site que nous souhaitons pousser. Et plus on aura de liens à spinner, plus notre footprint sera cassée.
Trouver des liens à Spinner
Ici, deux méthodes : utilisez simplement Google, ou lancez Scrapebox, qui fera exactement la même chose. Sauf qu’avec Scrapebox, ça sera tout de même beaucoup plus rapide (pour ceux qui ne connaisse pas, voir cet article sur le blog). Si vous n’avez pas Scrapebox, vous pouvez utiliser un plug-in Firefox, qui s’appelle URL Lister. Lancez votre requête sur Google, ouvrez un maximum d’onglets en cliquant sur les liens qui vous intéressent, puis allez sur « Outils », puis « URL Lister » : votre liste d’URL apparaît, vous la copiez, vous la collez sur TheBestSpinner, et vous cliquez simplement sur « Spin together » (en faisant attention de choisir « non » quand le logiciel vous propose d’ajouter un paragraphe après chaque occurrence). Et vous retrouvez ainsi avec une belle liste d’URL spinnées.
Si vous aussi vous utilisez Scrapebox, même méthode côté TheBestSpinner, sauf que la récupération des adresses sera beaucoup plus facile. Évidemment, plus vous avez d’adresse, mieux c’est.
Utiliser le spin des adresses
Idéalement, il faudrait mettre deux-trois liens vers des sites d’autorité dans le corps de votre texte. La méthode la plus facile, c’est de mettre un lien à la fin d’un paragraphe, mais si vous avez rédigé votre Master-spin en prévoyant la création des liens, vous pouvez très bien le faire dans le corps de texte. Pour ce qui est des ancres de liens, là aussi, c’est quelque chose qui peut vous trahir : on veillera donc à utiliser un maximum d’ancres possible, et tant qu’à faire des ancres non-optimisées.
On se créera donc une liste d’ancre ou une formulation qui permettra d’avoir le plus de variations possibles. Par exemple :
{Si vous {voulez|souhaitez|avez envie d'} en {savoir|apprendre} plus {sur|à} ce sujet, vous pouvez {vous rendre|aller} sur|Si vous êtes {intéressé|motivé} par le dressage de chiens, vous pouvez aller sur|Pour {plus d'info|de plus amples informations}, jetez {donc|ainsi} un coup d'œil à} <a href="{url1|url2|url3|etc}" alt="{mots-clé1|mots-clé2|etc}">{cette page|ce site|cette adresse|url1|url2|url3|etc}</a>
J’ai volontairement simplifié le spin pour que vous puissiez lire facilement le texte. Il faut bien comprendre que le nombre de variations doit être très important, parce que c’est avec ce type de marqueurs que les algorithmes peuvent déceler les textes spinnés ! Et ici, on peut mettre de la variation à la fois sur le texte, les liens, et sur les ancres qu’on utilise !
Vous pouvez également ajouter une balise title à votre lien : pareil, même consigne, variez, variez, variez. Bref, vous avez compris, ce n’est pas très compliqué, il faut juste bien prendre son temps pour créer une phrase ou un texte qui vous permettra de mettre un maximum de variations sur vos liens, un maximum d’ancre, un maximum de title, et ça passera sans problème.
Regardons maintenant ce qu’on peut faire avec les images…
Utiliser TheBestSpinner pour les images
Votre texte sera mieux perçu par les algorithmes s’il comporte une ou plusieurs images. Pour cela, nous allons utiliser la même technique que pour les liens. Nous pourrons toujours utiliser Scrapebox, ou utiliser Firefox et URL-Lister.
La méthode avec Scrapebox
Ici, c’est super simple : on ouvre Scrapebox, on installe le plug-in « Google Image Grabber« , on rentre son mot-clé, on sélectionne la taille des images qui nous intéresse, on clique sur le bouton magique, et on récupère une splendide liste d’images. On la colle dans TheBestSpinner, on clique sur « Spin together », et on a fait la moitié du travail.
La seconde moitié du travail justement ce sera de proposer des variations sur les balises HTML qui vont insérer l’image dans le texte. On peut donc utiliser le spin suivant :
<img {src="" border="{0|1}" alt="" align="{left|right}"|src="" align="{left|right}" alt="" border="{0|1}"|alt="" src="" border="{0|1}" align="{left|right}"|alt="" border="{0|1}" src="" align="{left|right}"|alt="" border="{0|1}" align="{left|right}" src=""|border="{0|1}" src="" alt="" align="{left|right}"|border="{0|1}" align="{left|right}" src="" alt="" |border="{0|1}" alt="" src="" align="{left|right}"|align="{left|right}" alt="" src="" border="{0|1}"|align="{left|right}" src="" alt="" border="{0|1}"|align="{left|right}" border="{0|1}" alt="" src="" }/>
Ici, on a juste modifié l’ordre d’affichage des attributs de l’image. Je ne suis pas sûr que ça soit très utile, mais ça ne mange pas de pain, et dans le doute, il vaut mieux jouer la prudence… Sur le morceau de code ci-dessus, il faudra compléter l’élément src et alt avec la liste d’URL dans le premier cas, et un spin de mots-clés dans le second cas. À ce propos, il est tout à fait possible d’utiliser le keyword-grabber de Scrapebox pour gagner un peu de temps sur la génération des balises Alt.
Afin de jouer la sécurité, on rajoutera sur le spin de l’image la possibilité… de ne pas avoir d’images !
{code de l'image|}
En utilisant cette syntaxe, on peut également avoir la possibilité de mettre une image deux fois sur trois :
{code spinné de l'image|code spinné de l'image|}
Et si on est vraiment parano, on peut utiliser la syntaxe « quelque chose OU rien » sur les attributs de l’image (comme le border ou la balise alt). On a ainsi encore plus de variations…
La méthode sans Scrapebox
Si vous n’avez pas Scrapebox, pas grave : on va pas récupérer un grand nombre d’images assez facilement grâce à URL-Lister, que vous pouvez télécharger gratuitement. Une fois que vous avez installé l’addon, allez sur Google image, rentrez votre mot-clé dans la barre de recherche, et cliquez sur « outil de recherche ». Sélectionnez la taille « Moyenne », puis recherchez ce bout de code dans la barre d’adresse :
&tbs=isz:m
Remplacez le par :
&tbs=isz:s
Validez. Vous avez maintenant accès à des images de petite taille. La suite est assez simple : faites CTRL + Clic sur toutes les images qui vous intéressent (plus y en a, mieux, c’est), puis fermez votre fenêtre de recherche. Ensuite, positionnez le curseur de votre souris sur « Afficher l’image », faites clic gauche, puis CTRL+Tab pour passer à l’onglet suivant. Cela permettra de vous rendre directement sur l’URL de l’image concernée. Puis, sur Firefox, aller sur « outil », URL Lister : la liste des URL ouvertes s’affiche (c’est la liste des URL de vos images). Collez-la sur TheBestSpinner, puis cliquez sur « spin together », puis sur « non » pour ne pas ajouter de paragraphe, et vous retombez sur la méthode décrite ci-dessus pour Scrapebox.
Passons maintenant au cas de la vidéo…
Utiliser TheBestSpinner pour mettre des vidéos
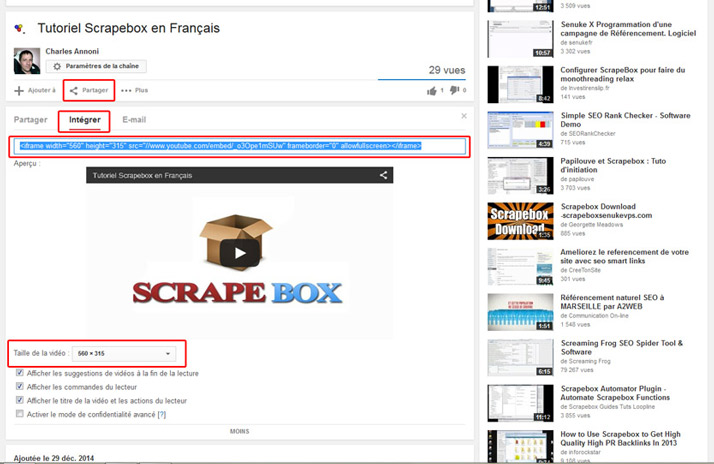
Pour les vidéos, ça va se compliquer un petit peu… En effet, on ne va pas pouvoir utiliser le code de partage qu’on peut trouver sur YouTube, puisque, depuis peu de temps, on ne peut utiliser que la méthode d’intégration avec un iframe. Ce qu’il nous faut, c’est l’ancien code d’intégration (en flash). Évidemment, celui-ci n’est plus disponible. Nous allons donc devoir le reconstruire, à l’aide d’ Excel, de Notepad++, et du site tool4noobs. Ouvrez une vidéo au hasard sur YouTube, puis coller le code d’intégration dans la fenêtre principale sur tools4noobs. (voir screenshot ci-dessous)
Rentrez bien les dimensions que vous avez choisi pour votre vidéo, paramétrez les options (« show buttons », « player version etc ») selon votre convenance, puis cliquez sur « Generate code ».
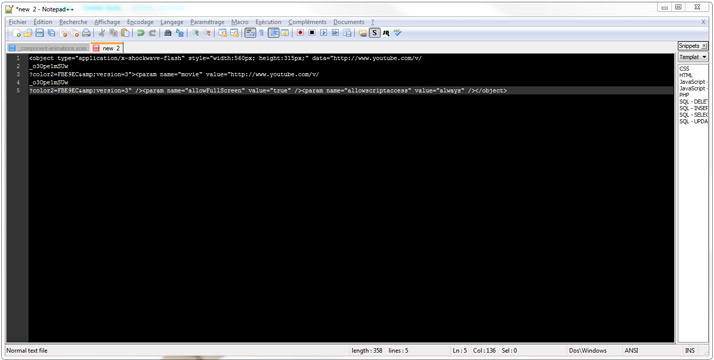
Il faudra nettoyer le code, qui vous rajoute un lien vers le site de tool4noobs, mais ça prend 30 secondes. Ensuite, collez ce code sur Notepad, ou votre éditeur de texte préféré, et supprimez les espaces et les retours à la ligne pour que votre code tienne sur une seule ligne.
Repérez l’ identifiant de la vidéo que vous avez choisie (situé après « youtube.com/v/ » et avant le « ? » qui annonce la déclaration d’une variable dans l’URL), et placez votre code comme ceci sur votre éditeur de texte.
Cela nous permettra de réécrire le code d’intégration pour toutes les vidéos qu’on va sélectionner (mettez l’éditeur de texte de coté pour l’instant). Ensuite, il faut aller sur YouTube : rentrez votre mot-clé dans le moteur de recherche (« dog training » dans notre exemple), et affichez une liste de résultats. Nous allons utiliser le plug-in Firefox Copy URL pour récupérer les adresses des images. Vous pouvez télécharger le plug-in à cette adresse : https://addons.mozilla.org/fr/firefox/addon/copyurls/?src=api.
Mettez en surbrillance tous les résultats que vous avez obtenus, puis fait simplement clic-droit et sélectionnez « copier les liens ». Ouvrez un tableur Excel, et collez la liste sur une cellule. Sur la liste que vous avez collée, il n’y a pas que des vidéos, il y a également les pages de certains auteurs, des listes de diffusion etc. Donc, dans un premier temps, on va nettoyer tout ça.
Sélectionnez l’ensemble des cellules que vous venez de coller, allez dans le menu insertion sur Excel, et cliquez sur « Tableau ». Cela va agencer les cellules dans un tableau. Puis, cliquez sur l’en-tête de votre colonne, choisissez « Trier de A à Z ». Voilà ! Vos URL sont ordonnés, et vous n’avez plus qu’à enlever toutes celles qui ne commencent pas par » https://www.youtube.com/watch?v= ».
Une fois que c’est fait, sélectionnez toutes les cellules restantes, faites CTRL+F : cela va ouvrir l’outil « Rechercher et remplacer ». Remplacez ensuite » https://www.youtube.com/watch?v= » par « rien », et il ne vous restera plus dans votre colonne que les identifiants des vidéos.
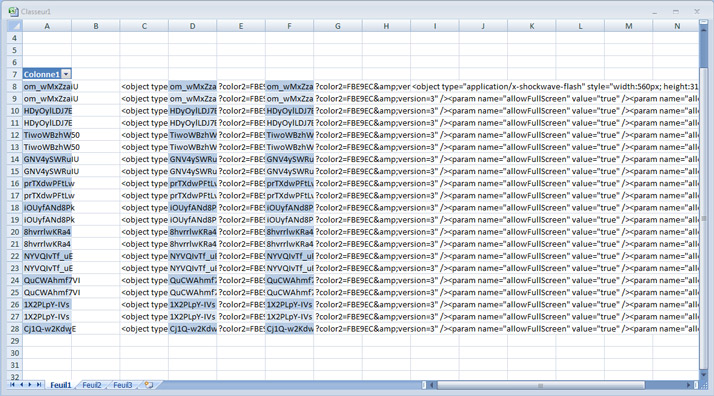
Ressortez ensuite votre éditeur de texte, et collez le code d’intégration sur Excel, de façon à ce que vous ayez à droite de votre tableau (contenant les identifiants de vidéos) une cellule avec la première partie du code d’intégration, une cellule vide à sa droite, une cellule avec la troisième partie du code d’intégration encore à sa droite, une nouvelle cellule vide, et enfin la dernière partie du code d’intégration. Copiez-collez le contenu de chaque cellule sur toute la hauteur nécessaire pour correspondre à votre tableau contenant les identifiants des vidéos.
Puis sélectionnez la colonne contenant les identifiants de vos vidéos youtube, et copiez-collez son contenu dans les cellules « deux » et « quatre » de votre formule en cours de recomposition. Enfin, dans une cellule un peu plus à droite, entrez la formule (à adapter en fonction de votre tableau) :
=C8&D8&E8&F8&G8
Sélectionnez la cellule qui contient cette formule : un petit carré noir apparait en bas à droite. Positionnez votre souris dessus, le curseur change d’état et devient une petite croix. Faites un Drag&Drop jusqu’en bas de votre tableau et c’est fini : copiez-collez le contenu ainsi obtenu dans TheBestSpinner, cliquez sur « spin together », choisissez « non » pour ne pas ajouter de paragraphe. Bravo, vous venez de spinner les codes d’intégration de toutes vos vidéos.
Vous n’avez plus qu’à insérer ce code dans votre article, entre deux paragraphes par exemple et quand vous publierez tout ceci, vous aurez bien un article avec plusieurs paragraphes, des images spinnées, des liens spinnés, des ancres de liens spinnées, et des vidéos spinnées. Vous pouvez ainsi avoir un très grand nombre de variations sur l’article que vous avez réalisé.
Conclusion :
La méthode que nous venons de voir ici doit vous servir de base : soyez créatif, et adaptez le flux de travail présenté en fonction du support que vous allez utiliser, de votre but, et de la niche dans laquelle vous vous situez. N’oubliez pas que la publication d’articles sur du Web 2.0 a été dévaluée par Google. La transmission de jus ne sera pas aussi efficace que s’il s’agissait d’un article publié sur un site « normal ». Néanmoins la transmission de jus se fait tout de même, et cette technique peut tout à fait compléter un processus de link-building standard (relations publiques, link-baiting etc).